Syntax #
p.figure
p.figure.desc
p.title.figure
Purpose #
Figure annotations are used to mark up images and any information associated with them.
The annotation p.figure is usually applied to paragraphs that contain an image and no text.
The annotation p.figure.description is used to mark up information associated directly with an image that contains more detail than is usually included in a title.
The annotation p.title.figure is applied to short pieces of information associated directly with an image, shorter than a description.
Example: Creating a figure from an image
The following screenshot is an example of what an image may look like in your original document.
The following image is an example of what your rule may look like to create a figure from an image.
You saw in the original document that there are several images together; if not told to close the figure tags, Migrate will keep them open until forced to close them. The outside annotation forces Migrate to close the figure tags after each image.
The following XML is an example of what the figure could look like in your output.
<p>These images are by themselves and do not have any other information associated with them.</p> <fig> <image href="image1.jpg" width="3.493cm" height="4.234cm"/> </fig> <fig> <image href="image2.jpeg" width="5.027cm" height="7.602cm"/> </fig> <fig> <image href="image3.jpg" width="3.048cm" height="2.337cm"/> </fig>
The following screenshot is a published view of this figure as the code above could look.
Example: Creating a figure description
The following image is an example of what a figure description may look like in your original document.
The following image is an example of what your rule may look like to create a figure description.
The following XML is an example of what the figure description could look like in your output.
<p>The following images have descriptive information added to each one.</p>
<fig>
<desc>
This painting is called “Girl with a Pearl Earring”, and was painted
by the 17th century Dutch painter Johannes Vermeer. It depicts
a young woman wearing a dress and a turban with a headscarf that
falls down the back of her head. She is wearing an earring, though
art experts sometimes argue about the material of which the
earring is made.
</desc>
<image href="image1.jpg" width="3.493cm" height="4.234cm"/>
</fig>
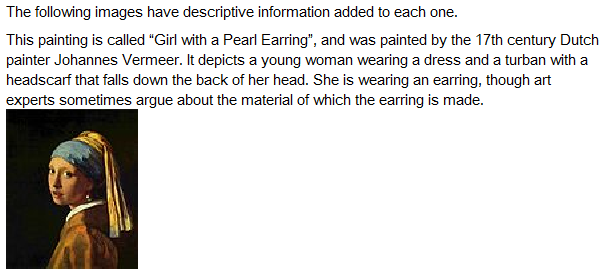
The following image is an example of what the figure description could look like in your published output.
Example: Creating a figure title
The following screenshot is an example of what a figure title may look like in your original document.
The following image is an example of what your rule may look like to create a figure title.
The text “Figure 3:” in this case was typed in manually, instead of being automatically generated as a listmarker. This means that a rule deleting listmarkers will not remove this text from the figure title. You can leave in the word Figure and the numbering if you prefer; in this example, the method for removing the text using a pattern is displayed.
The following XML is an example of what the figure title could look like in your output.
<fig> <title>Excerpt from The Birth of Venus, Sandro Botticelli</title> <image href="image3.jpg" width="3.048cm" height="2.337cm"/> </fig>
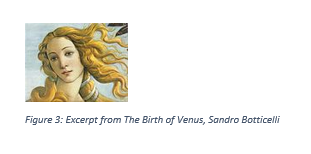
The following image is a published view of what the figure title could look like, given the above code.